参考文章: https://blog.csdn.net/seu_calvin/article/details/53749776https://juejin.cn/post/6844903729225793543
什么是断点续传
断点续传是什么呢? 在上传/下载时,将任务(一个文件或压缩包)人为的划分为几个部分,每一个部分采用一个线程进行上传/下载,如果碰到网络故障,可以从已经上传/下载的部分开始继续上传/下载未完成的部分,而没有必要从头开始上传/下载。可以节省时间,提高速度。 可以简单的理解成在上传(下载)一个文件时点击暂停任务暂停,点击开始会继续上传(下载)文件
断点续传的原理
下面都将以下载场景下讲解断点续传。 在下载的时候,如果暂停了,那么我们应该记录下暂停的位置,这样下次再开始下载时,可以从记录的位置继续开始下载。怎么知道暂停的时候下载了多少呢,这个就是HTTP的知识了。 在HTTP的状态码中,不使用断点续传的状态码是200,而使用断点续传的状态码是206。 HTTP协议默认支持获取文件的部分内容,主要通过头部的两个参数:Range和 Content Range 来实现
- Range:客户端发来的请求参数
- Content Range:服务端响应的参数
客户端参数Range
客户端想要获取文件的部分内容,那么它就需要请求头部中的 Range 参数中指定获取内容的起始字节的位置和终止字节的位置,它的格式一般为:
Range:(unit=first byte pos)-[last byte pos]
例如:
Range: bytes=0-499 表示第 0-499 字节范围的内容
Range: bytes=500-999 表示第 500-999 字节范围的内容
Range: bytes=-500 表示最后 500 字节的内容
Range: bytes=500- 表示从第 500 字节开始到文件结束部分的内容
Range: bytes=0-0,-1 表示第一个和最后一个字节
Range: bytes=500-600,601-999 同时指定几个范围服务端参数Content Range
在收到客户端中携带 Range 的请求后,服务器会在响应的头部中添加 Content Range 参数,返回可接受的文件字节范围及其文件的总大小。它的格式如下:
Content-Range: bytes (unit first byte pos) - [last byte pos]/[entity legth]
例如:
Content-Range: bytes 0-499/22400 // 0-499 是指当前发送的数据的范围,而 22400 则是文件的总大小。处理请求资源发生改变的问题
在现实的场景中,服务器中的文件是会有发生变化的情况的,那么我们发起续传的请求肯定是失败的,那么为了处理这种服务器文件资源发生改变的问题,在 RFC2616 中定义了 Last-Modified 和 Etag 来判断续传文件资源是否发生改变。
Last-Modified & If-Modified-Since(文件最后修改时间)
- Last-Modified:记录 Http 页面最后修改时间的 Http 头部参数,Last-Modified 是由服务端发送给客户端的
- If-Modified-Since:记录 Http 页面最后修改时间的 Http 头部参数,If-Modified-Since 是由客户端发送给服务端的
- 验证过程
- step 1:客户端缓存从服务端获取的页面
- step 1:客户端访问相同页面时,客户端将服务器发送过来的 Last-Modified 通过 If-Modified-Since 发送给服务器
- step 2:服务器通过客户端发送过来的 If-Modified-Since 进行判断客户端当前的缓存的页面是否为最新的
- 如果不是最新的,那么就发送最新的页面给客户端
- 如果是最新的,那么就发送 304 告诉客户端它本地缓存的页面是最新的(304状态码说明无需再次传输请求的内容,也就是说可以使用缓存的内容。)
Etag & if-Range(文件唯一标志)
- Etag:作为文件的唯一标志,这个标志可以是文件的 hash 值或者是一个版本
- if-Range:用于判断实体是否发生改变,如果实体未改变,服务器发送客户端丢失的部分,否则发送整个实体。一般格式:
If-Range: Etag | HTTP-DateIf-Range 可以使用 Etag 或者 Last-Modified 返回的值。当没有 ETage 却有 Last-modified 时,可以把 Last-modified 作为 If-Range 字段的值
- 验证过程
- step 1:客户端发起续传请求,头部包含 Range 和 if-Range 参数
- step 2:服务器中收到客户端的请求之后,将客户端和服务器的 Etag 进行比对
- 相等:请求文件资源没有发生变化,应答报文为 206
- 不相等:请求文件资源发生变化,应答报文为 200
检查服务器是否支持断点续传
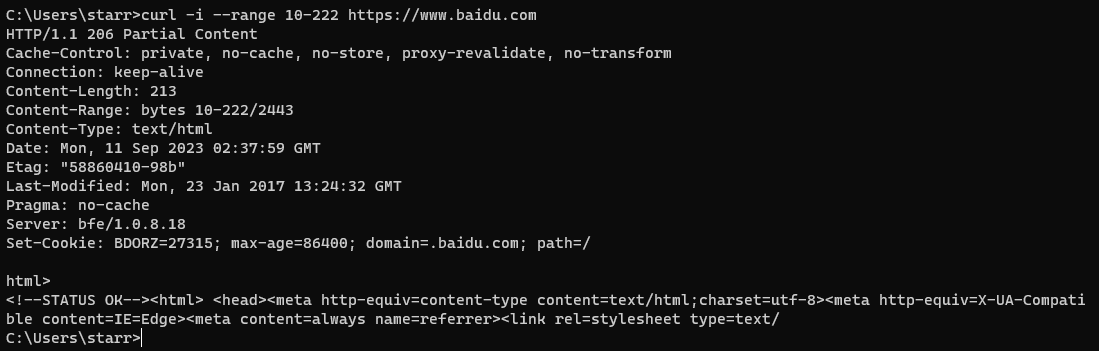
我们使用 curl 进行检测,可以看出以下的几个关键信息: 
HTTP/1.1 206 Partial Content
Content-Range: bytes 10-222/2443
Etag: "58860410-98b"
Last-Modified: Mon, 23 Jan 2017 13:24:32 GMT断点续传的实现
实现思路
- step 1:判断检查本地是否有下载文件,若存在,则获取已下载的文件大小 downloadLength,若不存在,那么本地已下载文件的长度为 0
- step 2:获取将要下载的文件总大小(HTTP 响应头部的 content-Length)
- step 3:比对已下载文件大小和将要下载的文件总大小(contentLength),判断要下载的长度
- step 4:再将发起下载请求的 HTTP 头部中添加即将下载的文件大小范围(Range: bytes = downloadLength - contentLength)
Okhttp
DownloadTask.java
package com.hnucm.a1_breakpoint_upload
import android.os.AsyncTask
import android.os.Environment
import okhttp3.OkHttpClient
import okhttp3.Request
import java.io.File
import java.io.IOException
import java.io.InputStream
import java.io.RandomAccessFile
import kotlin.properties.Delegates
/**
* @ClassName DownloadTask
* @Description okhttp实现的断点续传
* @Author lixu
* @Data 2023/9/11 18:36
* @Version 1.0
*/
@Suppress("DEPRECATION")
class DownloadTask(var listener: DownloadListener) : AsyncTask<String, Int, Int>() {
private var mLastProgress =0
private var isCanceled =false
private var isPaused =false
companion object {
private const val TYPE_SUCCESS = 0
private const val TYPE_FAILED = 1
private const val TYPE_PAUSE = 2
private const val TYPE_CANCELED = 3
}
@Deprecated("Deprecated in Java")
override fun doInBackground(vararg params: String?): Int {
var inputStream: InputStream? = null
var savedFile: RandomAccessFile? = null
var downloadLength = 0L
//文件的下载地址
val downloadUrl = params[0]
//文件的名称
val fileName = downloadUrl?.substring(downloadUrl.lastIndexOf("/"))
//文件的存放目录
val directory =
Environment.getExternalStoragePublicDirectory(Environment.DIRECTORY_DOCUMENTS).path
//创建一个文件
val file = File(directory + fileName)
if (file.exists()) {
//如果文件存在的话,就得到文件的大小
downloadLength = file.length()
}
//得到下载内容的大小
val contentLength = downloadUrl?.let { getContentLength(it) }
if (contentLength == 0L) {
return TYPE_FAILED
} else if (contentLength == downloadLength) {
//已下载的字节和文件总字节相等,寿命已经下载完成
return TYPE_SUCCESS
}
// HTTP请求是有一个Header的,里面有个Range属性是定义下载区域的,它接收的值是一个区间范围,
// 比如:Range:bytes=0-10000。这样我们就可以按照一定的规则,将一个大文件拆分为若干很小的部分,
// 然后分批次的下载,每个小块下载完成之后,再合并到文件中;这样即使下载中断了,重新下载时,
// 也可以通过文件的字节长度来判断下载的起始点,然后重启断点续传的过程,直到最后完成下载过程。
val client = OkHttpClient()
val request = downloadUrl?.let {
Request.Builder()
.addHeader("RANGE", "bytes=$downloadLength-$contentLength ")
.url(it)
.build()
}
try {
val response = request?.let { client.newCall(it).execute() }
response?.body?.let {responseBody->
inputStream=responseBody.byteStream()
savedFile = RandomAccessFile(file,"rw")
//跳过已经下载的字节
savedFile!!.seek(downloadLength)
val byte = ByteArray(1024)
var total = 0
var len:Int
while (inputStream!!.read(byte).also { len=it }!=-1){
if(isCanceled){
return TYPE_CANCELED
}else if (isPaused){
return TYPE_PAUSE
}else{
total+=len
savedFile!!.write(byte,0,len)
//计算已经下载的百分比
val progress=((total+downloadLength)*100/ contentLength!!).toInt()
//调用publish执行ui操作
publishProgress(progress)
}
}
responseBody.close()
return TYPE_SUCCESS
}
}catch (e:IOException){
e.printStackTrace()
}finally {
try {
inputStream?.close()
savedFile?.close()
if(isCanceled){
file.delete()
}
}catch (e:Exception){
e.printStackTrace()
}
}
return TYPE_FAILED
}
/**
* 当在后台任务中调用了publishProgress方法后,onProgressUpdate方法就会被调用
* 该方法中携带的参数就是在后台任务中传递过来的
* 在这个方法中可以对UI进行操作,利用参数中的数值就可以对界面进行相应的更新
*/
@Deprecated("Deprecated in Java")
override fun onProgressUpdate(vararg values: Int?) {
super.onProgressUpdate(*values)
val progress = values[0]
if (progress != null) {
if (progress > mLastProgress) {
listener.onProgress(progress)
mLastProgress = progress
}
}
}
/**
* 当后台任务执行完毕并通过return语句进行返回时,
* 这个方法很快被调用。返回的数据会作为参数传递到此方法中
* 可以利用返回的数据来进行一些UI操作
*/
@Deprecated("Deprecated in Java")
override fun onPostExecute(status: Int?) {
super.onPostExecute(status)
when (status) {
TYPE_CANCELED -> listener.onSuccess()
TYPE_FAILED -> listener.onFailed()
TYPE_PAUSE -> listener.onPaused()
else -> listener.onCanceled()
}
}
/**
* 得到下载内容的完整大小
*/
private fun getContentLength(downloadUrl: String): Long? {
val client = OkHttpClient()
val request = Request.Builder().url(downloadUrl).build()
val response = client.newCall(request).execute()
if (response.isSuccessful) {
val contentLength: Long? = response.body?.contentLength()
response.body?.close()
return contentLength
}
return 0L
}
fun pauseDownload() {
isPaused = true
}
fun cancelDownload() {
isCanceled = true
}
}DownloadListener.java
package com.hnucm.a1_breakpoint_upload
/**
* @ClassName DownloadListener
* @Description
* @Author lixu
* @Data 2023/9/11 18:41
* @Version 1.0
*/
interface DownloadListener {
/**
* 通知当前的下载进度
* @param progress
*/
fun onProgress(progress: Int)
/**
* 通知下载成功
*/
fun onSuccess()
/**
* 通知下载失败
*/
fun onFailed()
/**
* 通知下载暂停
*/
fun onPaused()
/**
* 通知下载取消事件
*/
fun onCanceled()
/**
* 通知开始下载
*/
fun onStarted()
}